这部分内容重点介绍布局相关的内容,包括:
- 浮动
- flex
- 水平垂直居中
- 经典三栏布局
- 圣杯和双飞翼布局
# 浮动
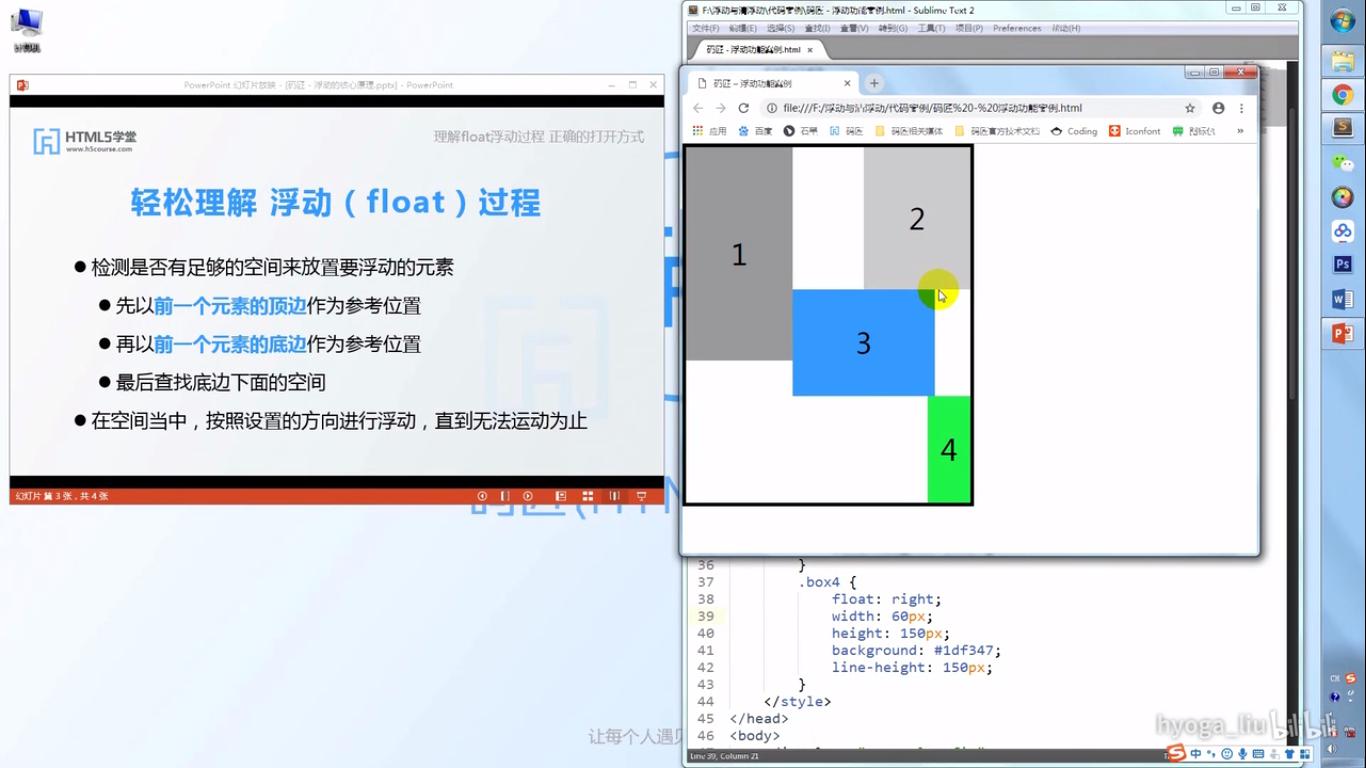
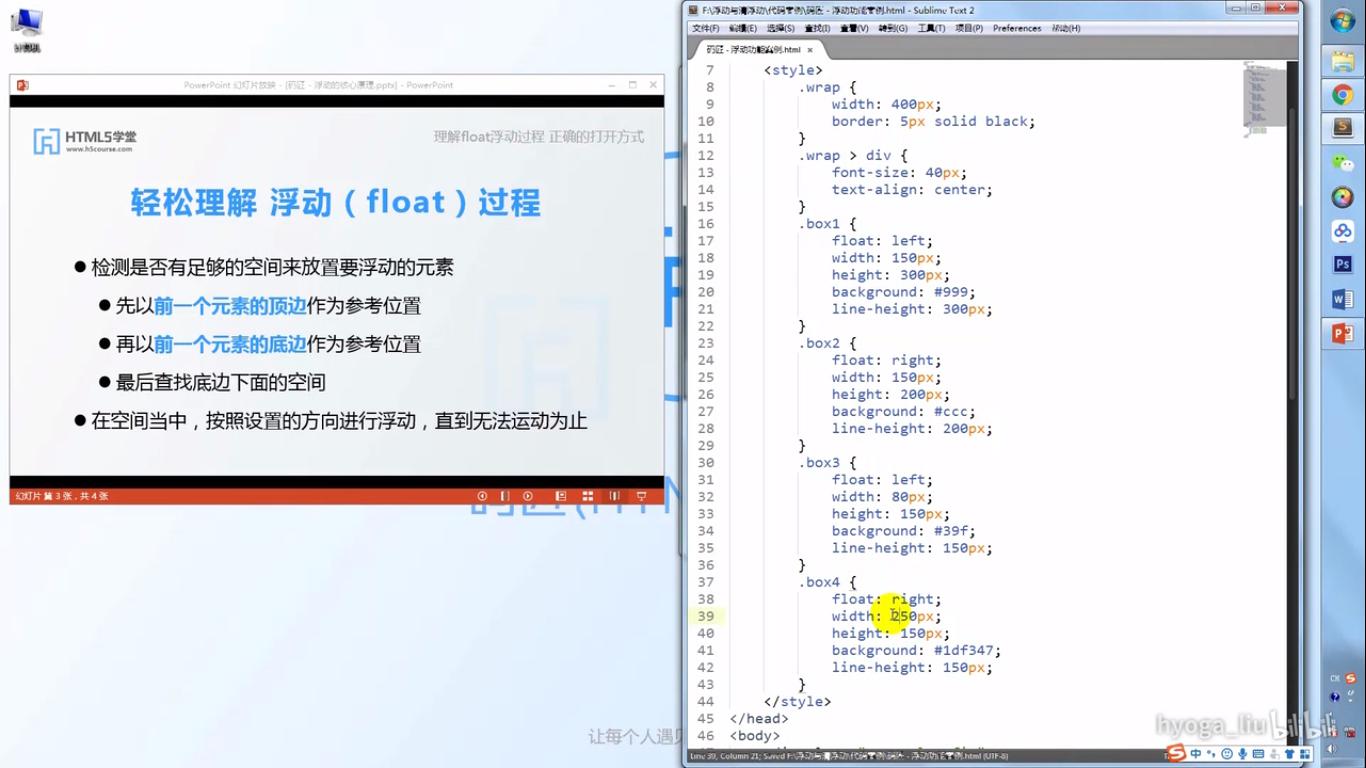
# 理解 浮动 float 过程
检测是否有足够的空间来放置要浮动的元素 先以前一个元素的顶边作为参考值 再以前一个元素的底边作为参考值 最后查找底边下边的空间 在空间当中,按照设置的方向进行浮动,直到无法运动为止


# 清除浮动
clear:both 的真实含义
- 清除当前元素 前面兄弟级浮动元素对当前元素的影响
清除浮动两大类型
- 清除浮动元素对兄弟级元素布局的影响
clear: both
- 清除浮动元素对父级元素高度的影响(解决高度塌陷问题)
overflow: hidden- 伪元素清浮动
.clearfix:after { 在类名为“clearfix”的元素内最后面加入内容;
content: " "; 内容为“.”就是一个英文的句号而已。也可以不写。
display: block; 加入的这个元素转换为块级元素。
clear: both; 清除左右两边浮动。
visibility: hidden; 可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; 高度为0;
}
2
3
4
5
6
7
# flex
布局的传统解决方案基于盒子模型,依赖 display 属性 + position 属性 + float 属性。在目前主流的移动端页面中,使用 flex 布局能更好地完成需求,因此 flex 布局的知识是必须要掌握的。
# 基本使用
任何一个容器都可以使用 flex 布局,代码也很简单。
<style type="text/css">
.container {
display: flex;
}
.item {
border: 1px solid #000;
flex: 1;
}
</style>
<div class="container">
<div class="item">aaa</div>
<div class="item" style="flex: 2">bbb</div>
<div class="item">ccc</div>
<div class="item">ddd</div>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 设置主轴的方向
flex-direction可决定主轴的方向,有四个可选值:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
# 设置主轴的对齐方式
justify-content属性定义了项目在主轴上的对齐方式,值如下:
- flex-start(默认值):向主轴开始方向对齐。
- flex-end:向主轴结束方向对齐。
- center: 居中。
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
# 交叉轴的对齐方式
align-items属性定义项目在交叉轴上如何对齐,值如下:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
具体内容请参考阮一峰-flex (opens new window)
思考:
flex: 1;代表什么?
flex 属性-flex:1 到底是什么 (opens new window)
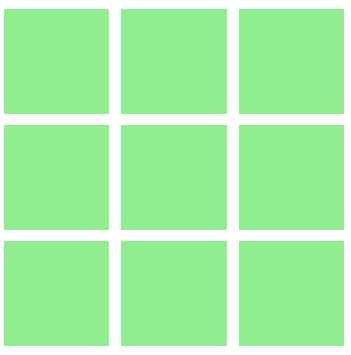
# flex 实现九宫格
<!DOCTYPE html>
<html>
<!DOCTYPE html>
<html>
<style>
.block {
padding-top: 30%;
margin-top: 3%;
background-color: lightgreen;
width: 30%;
}
.container-flex {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<body>
<div class="container-flex">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>
</body>
</html>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32

关键点:利用了 padding-top 和 flex-wrap:wrap,当设置 background-color 时,是包括盒子模型中的 content 和 padding 的,但是为什么不设置 height 呢?因为父元素没有高度,所以定义 height:30%是没有用的,且若想每个 block 都为正方形,最好的方式就是设置 padding-top/padding-bottom:a%,因为此时的百分比是父元素宽度的百分比,而 width 也为父元素宽度的百分比,所以 block 可以成为正方形。 flex 实现九宫格 (opens new window)
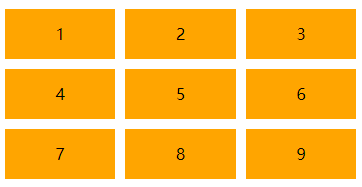
示例二:
<!-- css flex布局实现响应式九宫格以及calc()计算表达式的值 -->
<!DOCTYPE html>
<html>
<style>
.container-flex {
width: 100%;
display: flex;
flex-wrap: wrap;
text-align: center;
line-height: 50px;
}
.block {
width: calc(calc(100% / 3) - 10px);
margin: 5px;
height: 50px;
box-sizing: border-box;
background-color: orange;
}
</style>
<body>
<div class="container-flex">
<div class="block">1</div>
<div class="block">2</div>
<div class="block">3</div>
<div class="block">4</div>
<div class="block">5</div>
<div class="block">6</div>
<div class="block">7</div>
<div class="block">8</div>
<div class="block">9</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34

css 的 flex 布局实现响应式九宫格 (opens new window)